You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Phaser Version: Phaser v3.15.1-FB (WebGL | Web Audio)
Operating system: Windows 10
Description
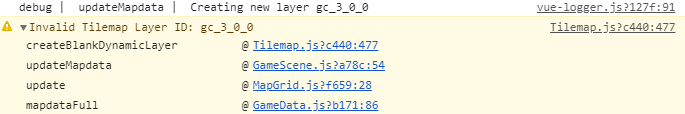
The only wat to remove specific TilemapLayer from the Tilemap is to call TilemapLayer.destroy(). While it removes the layer visually, it doesn't remove itself from the Tilemap.layers cache. Later you cannot add layer with the same name again
Thank you for submitting this issue. We have fixed this and the fix has been pushed to the master branch. It will be part of the next release. If you get time to build and test it for yourself we would appreciate that.
Version
Description
The only wat to remove specific TilemapLayer from the Tilemap is to call
TilemapLayer.destroy(). While it removes the layer visually, it doesn't remove itself from the Tilemap.layers cache. Later you cannot add layer with the same name againExample Test Code
Additional Information
As a workaround i manually remove name when destroy layer
Vue.delete(map.layers, map.getLayerIndexByName(layerName));The text was updated successfully, but these errors were encountered: